Шаг 5. Настройка внешнего вида
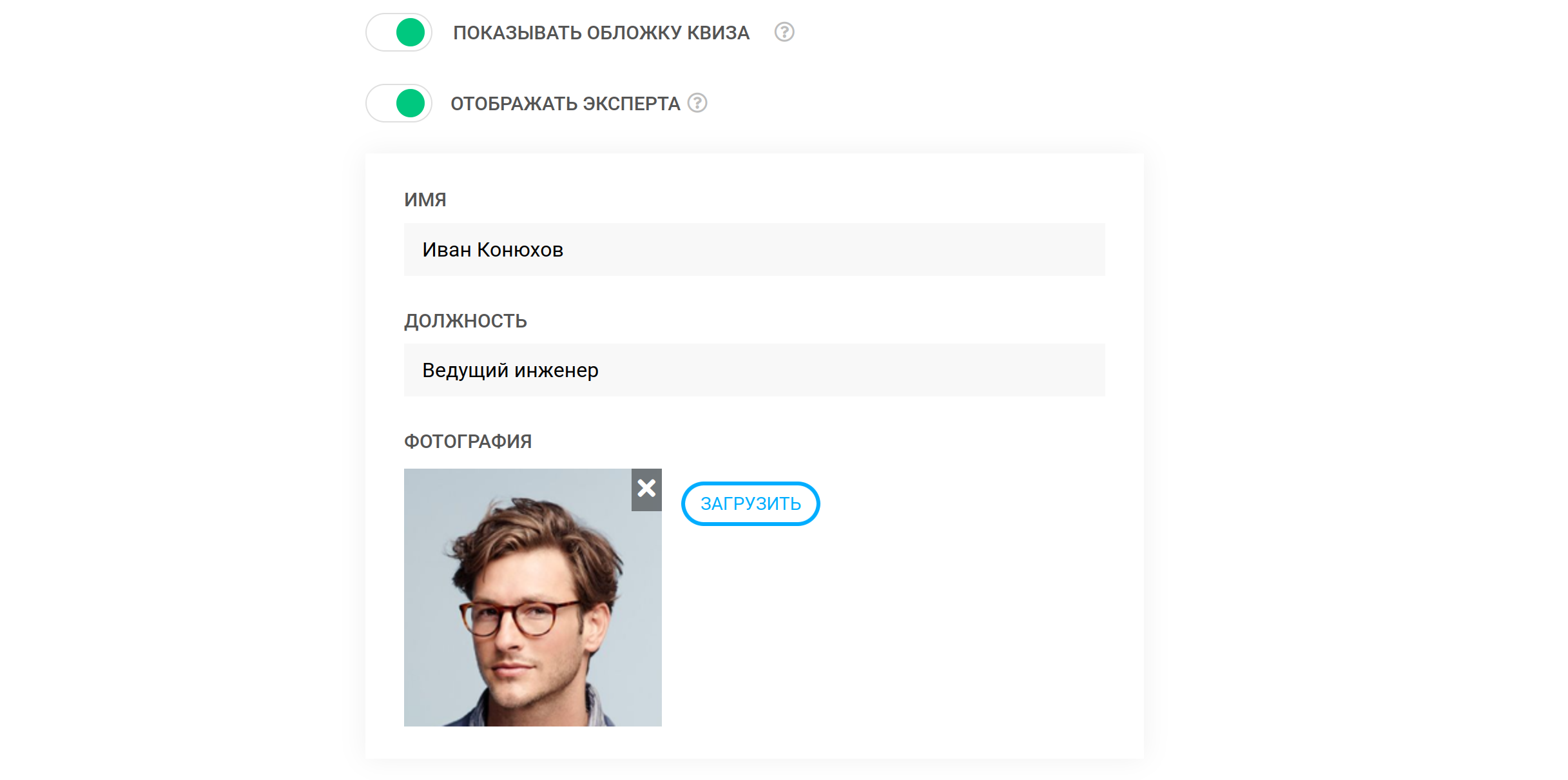
Настройка блока “Эксперт”

Вероятно вы захотите добавить немного личного восприятия в квиз, включив блок Эксперт, чтобы клиент понимал, что за этим тестом стоит реальный человек, к которому он может обратиться за консультацией.
Укажите имя, должность и фотографию эксперта.
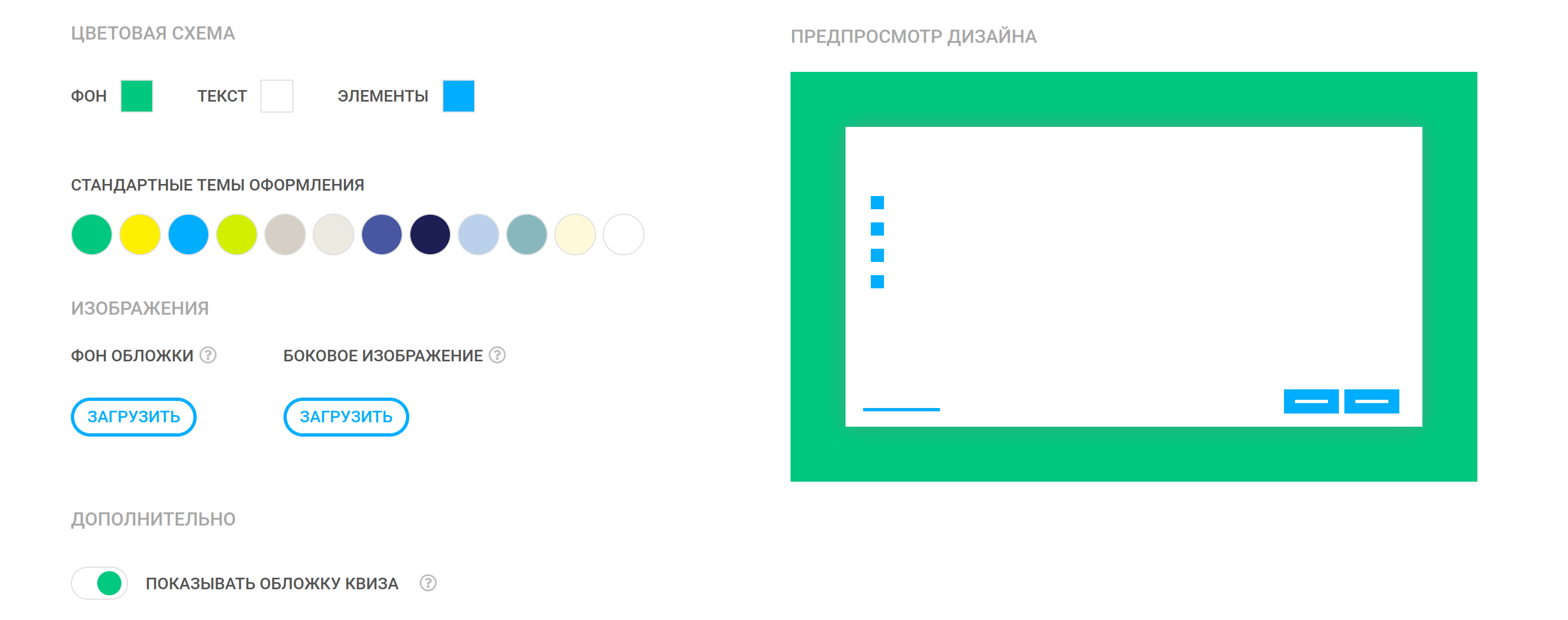
Настройка обложки и внешнего вида

Существует 3 варианта обложки:
- С фоновым изображением
- С боковым изображением
- С первым вопросом
Последний вариант более детально будет разобран на следущем шаге.
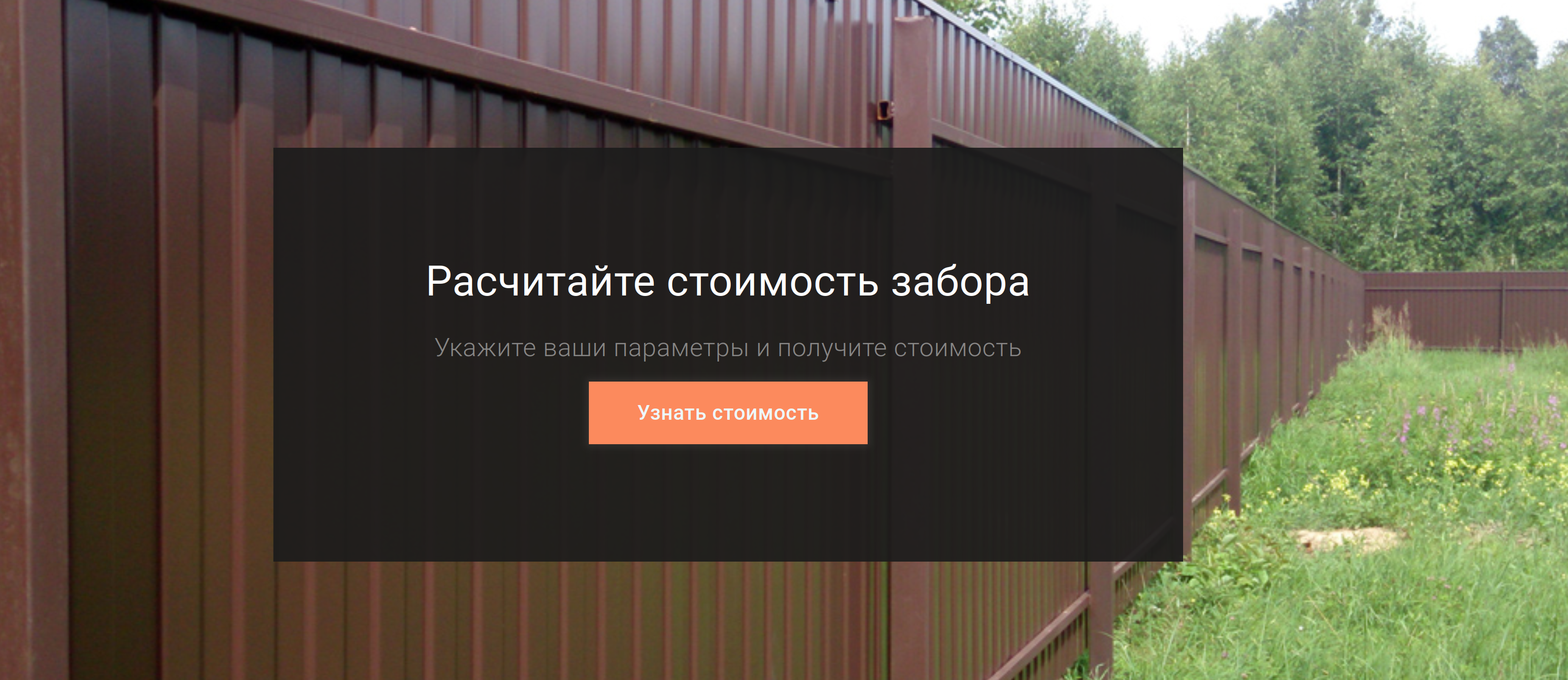
Фоновое изображение

Текст идет поверх картинки
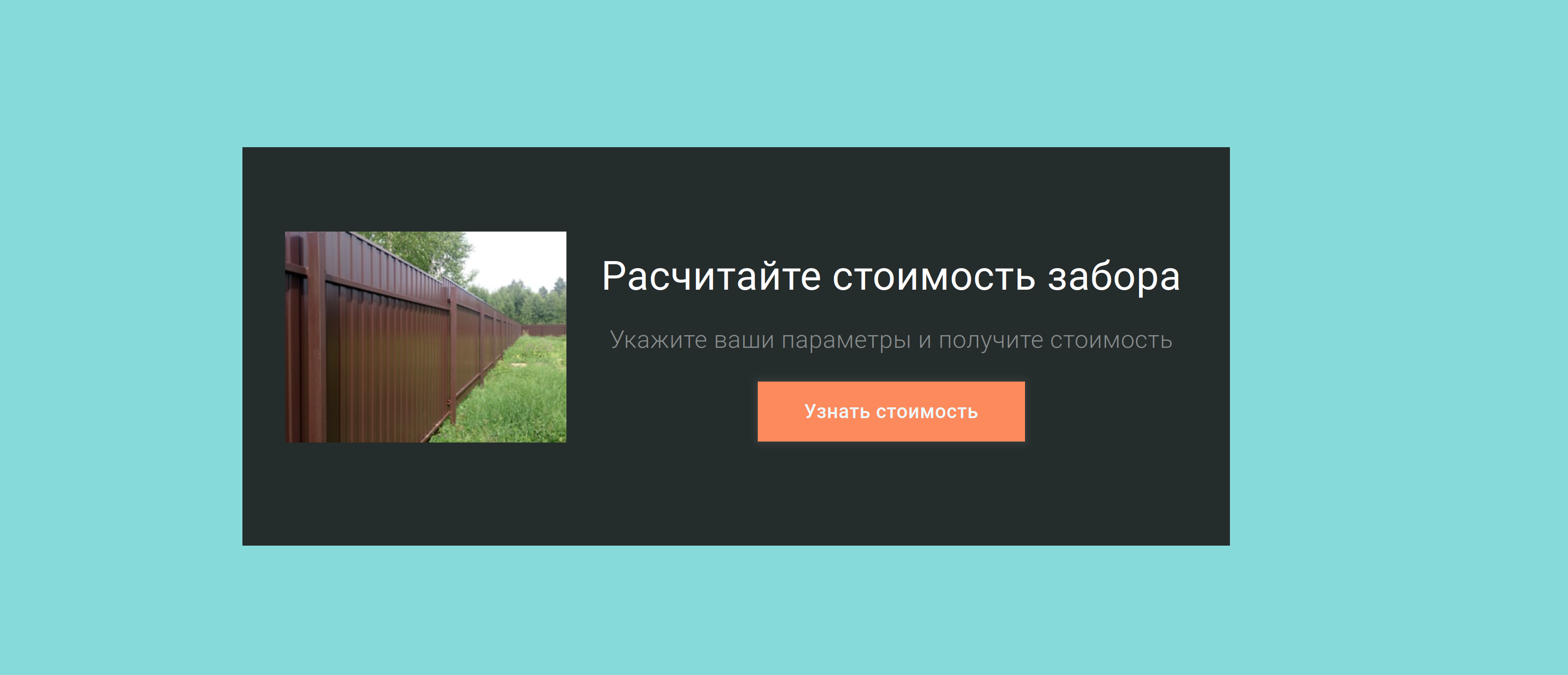
Боковое изображение

Тут изображение будет сбоку, а выбранный основной цвет будет фоном.
Цвет элементов является основой для элементов формы квиза. Цвет текста отвечает за цвет текста на кнопке
Указание собственных стилей
В специальном поле вы можете тонко настроить стили квиза по каждому элементу(например цвет, шрифт и пр.)
Пример:
.quiz__title {
color: red;
}
.discount__counter {
color: red;
}
.swiper-button-next {
right: 100px;
}
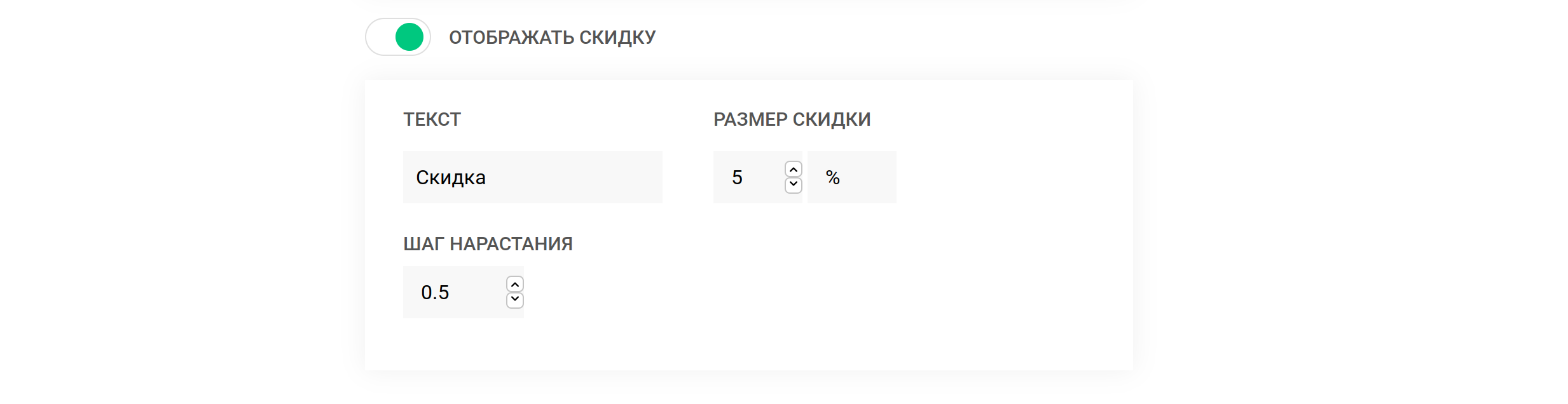
Предлагаем скидку

Для усиления эффекта и повышения мотивации пройти тест до конца рекомендуем включать блок со скидкой. Опция Нарастающая скидка увеличивает текущую скидку с каждым ответом.
Вы можете задать единицы измерения скидки: %, рубли или что-то еще. Введите это значение в поле рядом размером скидки.
Вы можете задать само слово вместо “скидка”: Например там где больше уместны “баллы”, можно использовать их.
Изначальное отображение квиза

В случае встроенного в сайт квиза, вы можете выбрать что отображать изначально:
- Обложку
- Первый вопрос
Оба варианта имеют свои сильные стороны, поэтому надо смотреть по обстановке.