Установка на сайт
Общая инструкция
После завершения создания квиза и его отладки по прямому URL вы, вероятно, захотите разместить его на сайте.
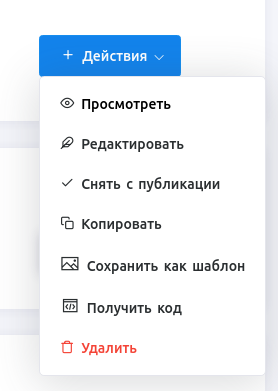
Чтобы получить код, в списке квизов нажмите Действия - Получить код

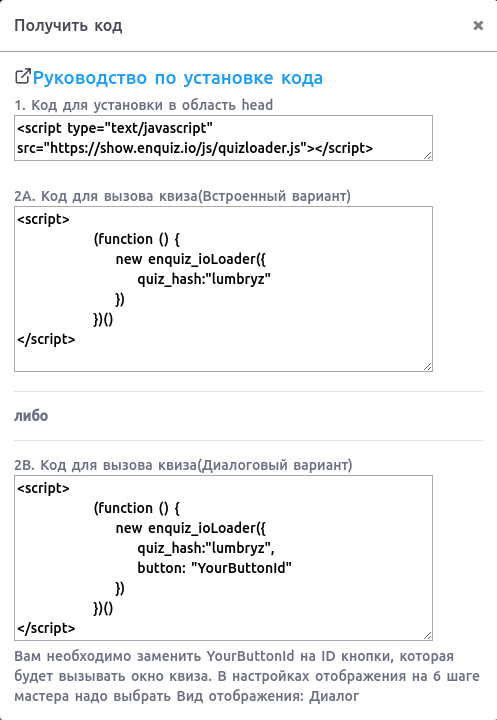
Появится окно с тремя формами:

1. Установка в область head
Скопируйте первый код:
<script type="text/javascript" src="https://show.enquiz.io/js/quizloader.js"></script>
Откройте исходный код вашего сайта, и вставьте код в любом месте между тегами <head> и </head>
2. Вызов самого квиза
В настоящее время есть 2 способа показа квиза на сайте:
- Встроенный в сайт
- В диалоговом окне
- Смешанный тип
Встроенный тип отображения
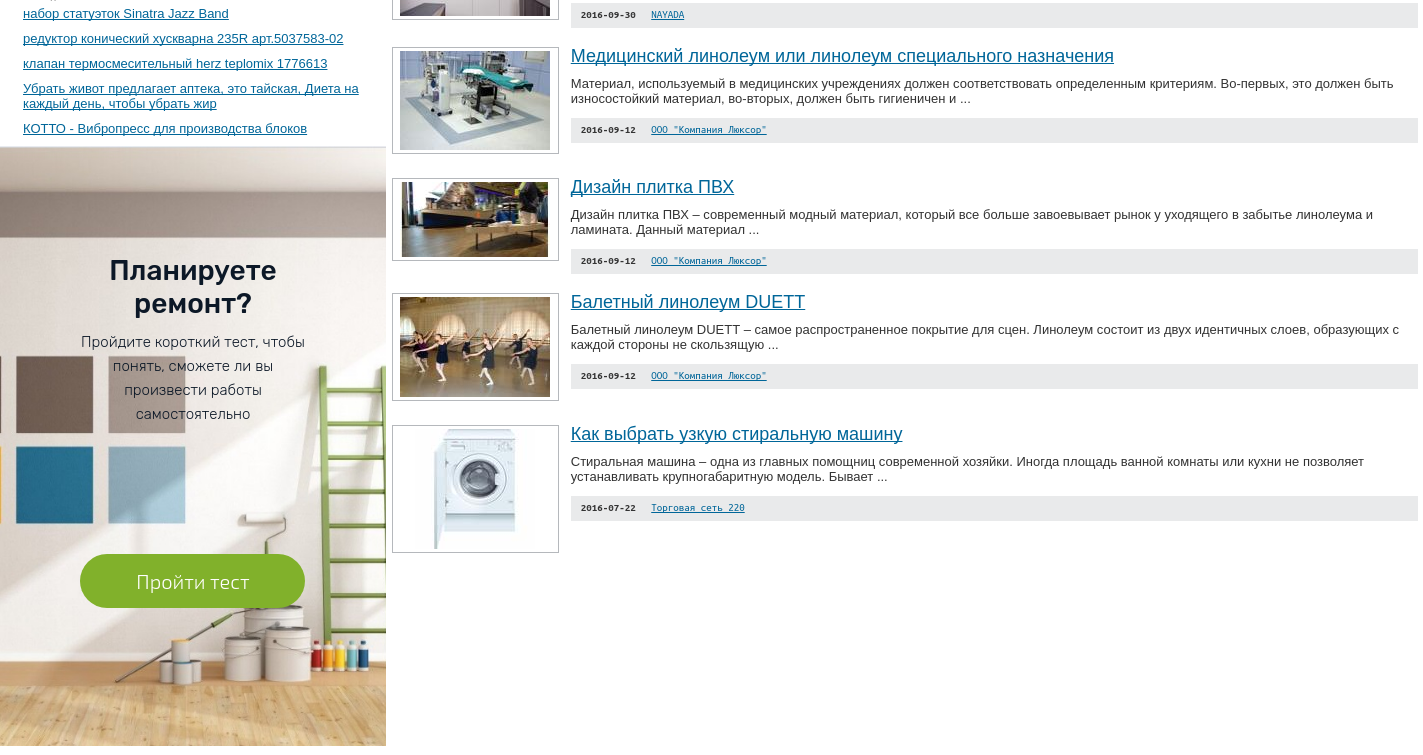
Если вам необходимо показывать квиз в самом сайте, например так:

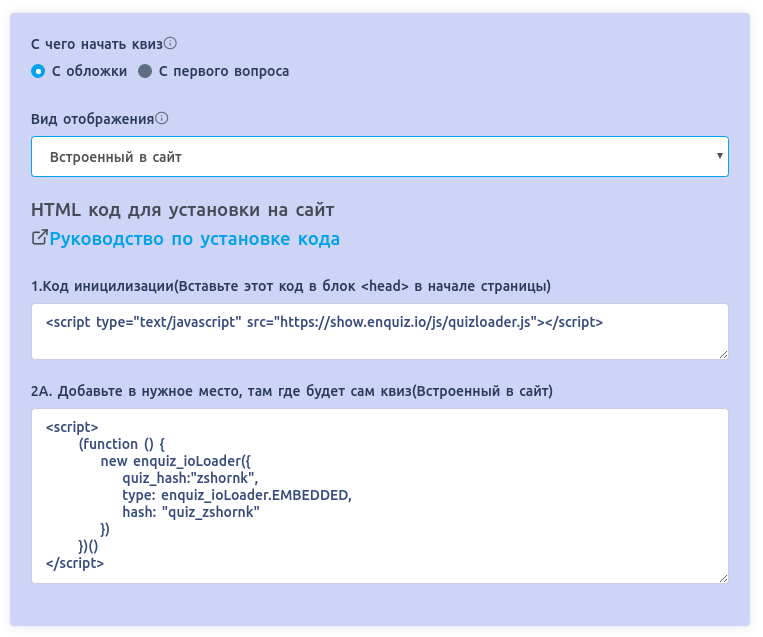
то оставьте в настройках 6-го шага Вид отображения: встроенный в сайт и вставьте код для встроенного варианта

Помните, что возможно встраивать обложку квиза в сайт и при этом открывать сам квиз в диалоге. Для этого выберите вид отображения Смешанный на 6-м шаге квиза.
Диалоговый тип отображения
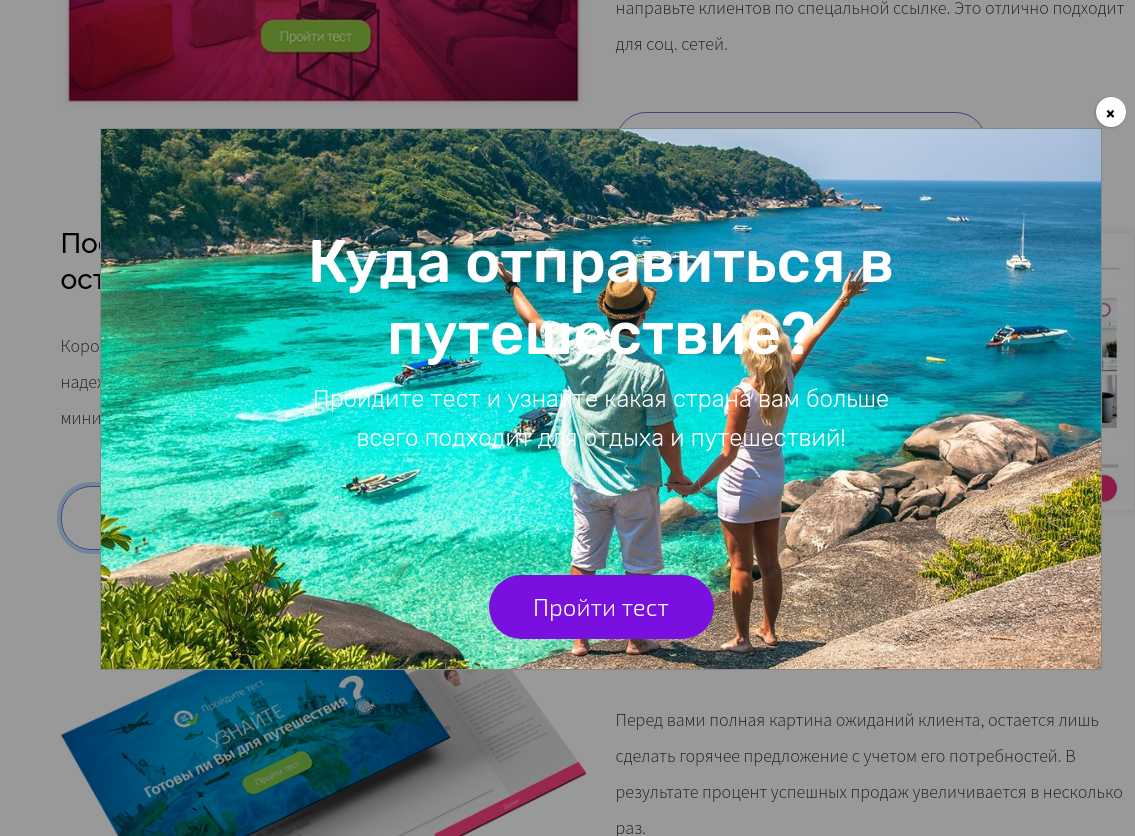
Диалоговый вариант выглядит примерно так:

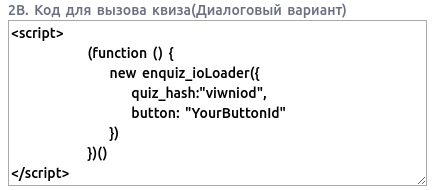
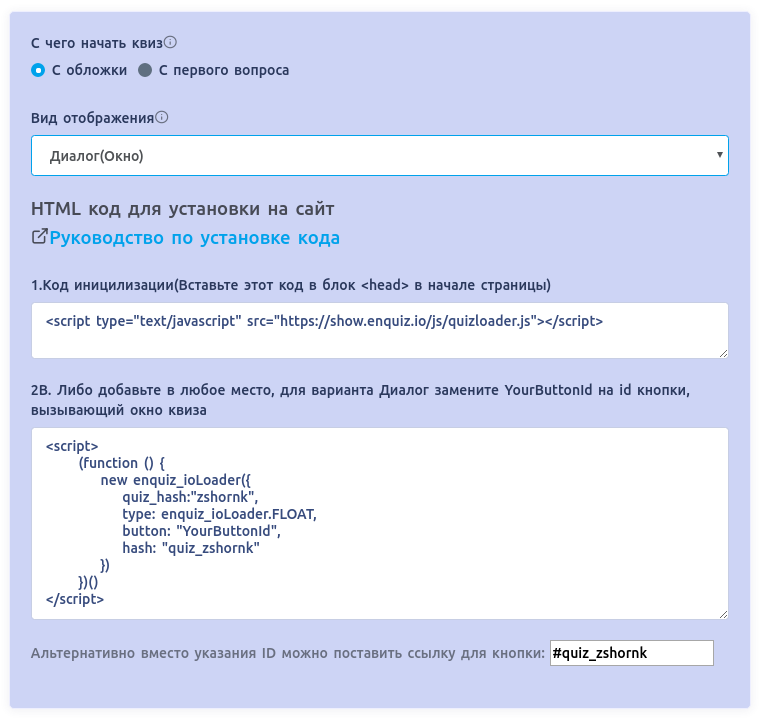
Для такого варианта вставьте код из поля для диалогового типа:

Вам необходимо заменить YourButtonId на ID кнопки, которая будет вызывать окно квиза. В настройках отображения на 6 шаге мастера надо выбрать Вид отображения: Диалог

Смешанный тип отображения
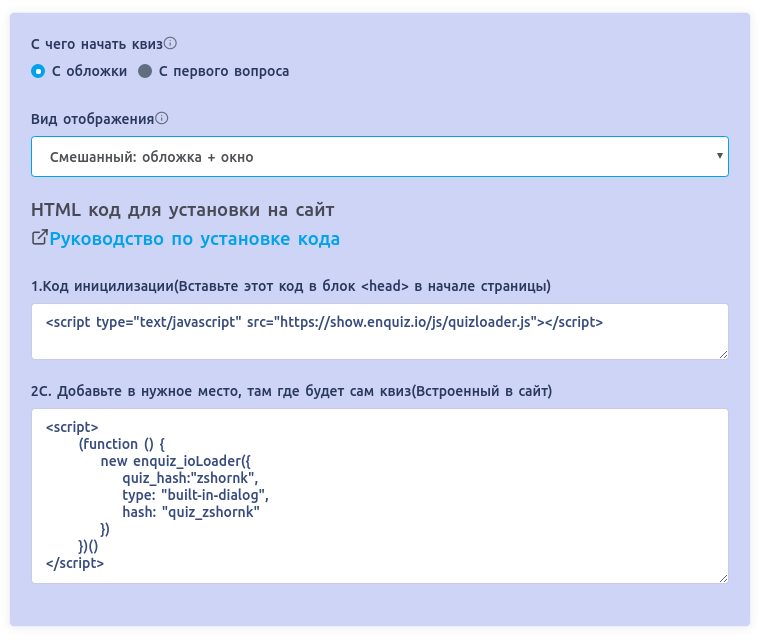
Часто требуется установить обложку в сайт, однако отобржать сами вопросы в диалоге. Для этого существует смешанный тип. На последнем шаге квиза получите код для смешанного типа:

Плавающая кнопка
Для установки на сайт бывает удобно сделать плавающую кнопку которая будет всегда на виду. Кнопка содержит название квиза и ее цвет соответствует настройкам для цвета кнопок. При нажатии на кнопку открывается квиз в диалогом режиме.
Для включения режима плавающей кнопки нужно изменить параметр type на float-button и при необходимости указать расположение кнопки (4 угла)
Дополнительные параметры иницилизации квиза
- width - поумолчанию 100%. Влияет на ширину квиза (встроенный вариант). Можно задать в px: 800px
- height - по умолчанию 600px. Влияет на высоту квиза(встроенный вариант).
- contacts: Пример:
{email:"mail@mail.net", name:'John', skype: 'johny', phone:"32132132122", telegram: "@johnB", whatsapp:"873827382"}. Подставляет заранее известные данные в форму контактов - type:
floatили"built-in"или"built-in-dialog"или"float-button". Принудительно задает вид отображения квиза: диалоговый или встроенный или смешанный или плавающая кнопка. - show_on_load: true - Открывает диалоговый вариант сразу при загрузке страницы, без необходимости нажимать на кнопку.
- async: false - Загружает данные квиза только в момент нажатия на кнопку (для диалогового варианта)
- force_show: true - показывает квиз независимо от статуса публикации
- delay: 5 - числовое, количество секунд перед автоматическим открытием диалога (работает только вместе с параметром show_on_load: true)
- button_location:
"right-top","left-top","right-bottom","left-bottom"
Пример указания дополнительных параметров:
В полученном коде для сайта вносятся правки:
<script>
(function () {
new enquiz_ioLoader({
quiz_hash:"ugwvgwj",
type: enquiz_ioLoader.FLOAT,
button: "YourButtonId",
hash: "quiz_ugwvgwj", //Обратите внимание, тут запятая появилась
//Ниже дополнительные параметры
delay: 5,
show_on_load: true // В самом последнем параметре ее нет
})
})()
</script>