Установка на Tilda
Установка квиза Enquiz на сайт, сделанный в Tilda
Установка возможна только в случае наличия активного платного тарифа на Tilda. Если тарифного плана ещё нет, выбрать его возможно в настройках Tilda. Также у Вас должен быть привязан номер телефона к Tilda. Если нет, пройдите верификацию в Tilda посредством смс.
Установка квиза Enquiz на сайт, созданный в конструкторе Tilda, происходит за несколько шагов:
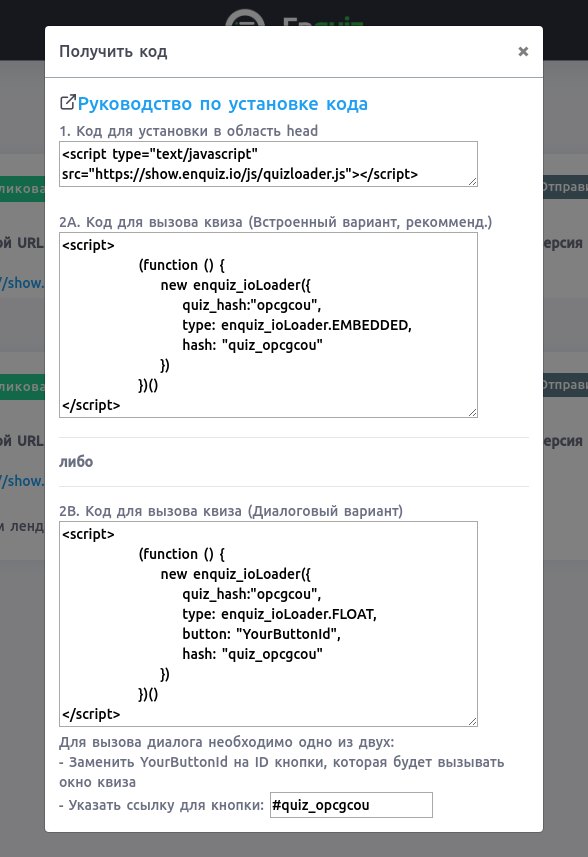
- Для квиза, который нужно установить на Tilda, получите код интеграции, следуя рекомендациям из Общей инструкции. Обязательно потребуется код из блока 1 (далее код подключения). А также - в зависимости от нужного режима отображения квиза — либо код из блока 2А (далее код инициализации встроенный/смешанный), либо код из блока 2В (далее код инициализации диалоговый).

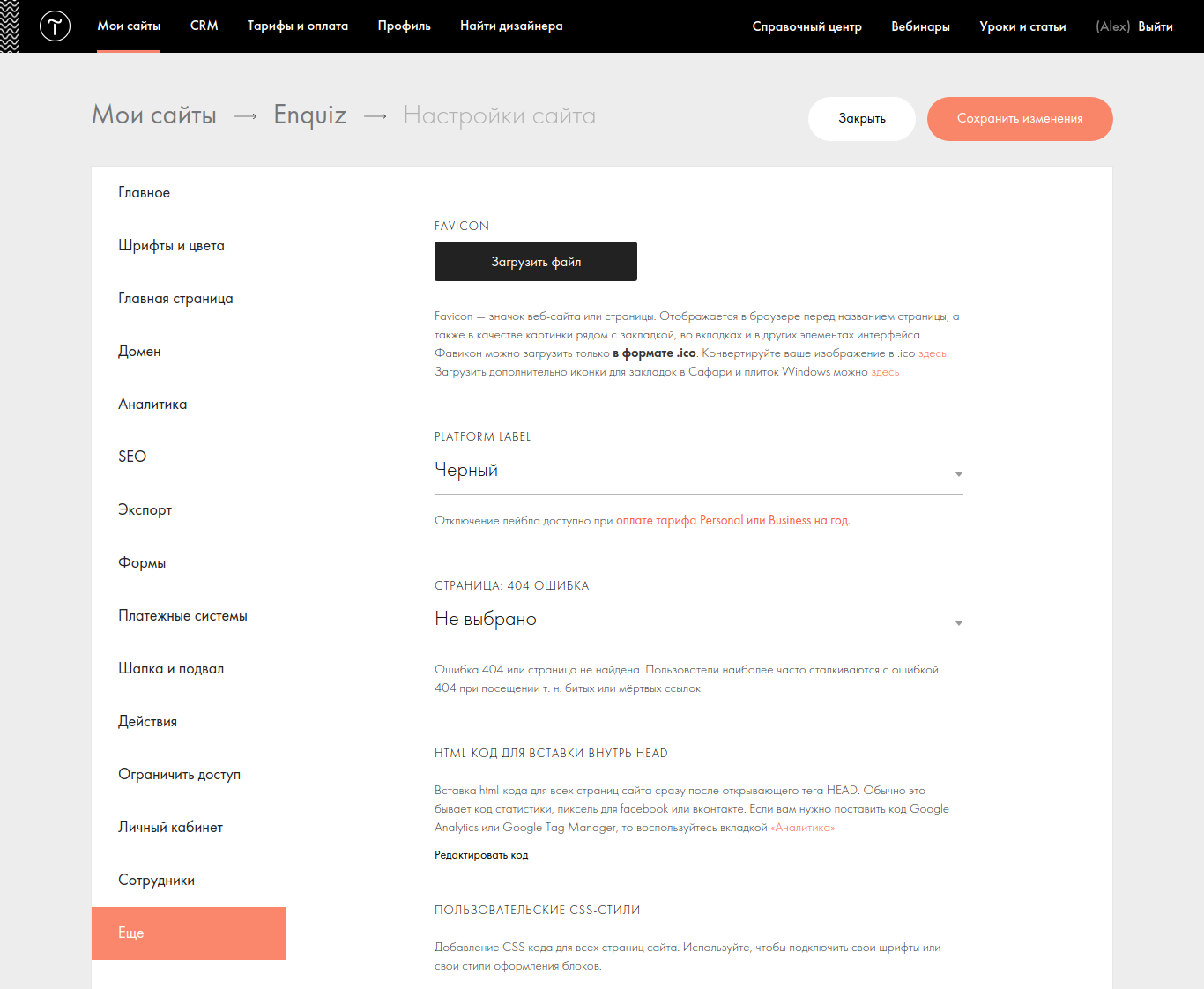
- В конструкторе Tilda перейдите в настройки нужного сайта (кнопка “Редактировать сайт” в общем списке сайтов и далее кнопка «Настройки сайта»). В левом меню выберите пункт “Ещё”. Теперь найдите параграф “HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD” и нажмите кнопку “Редактировать код”.

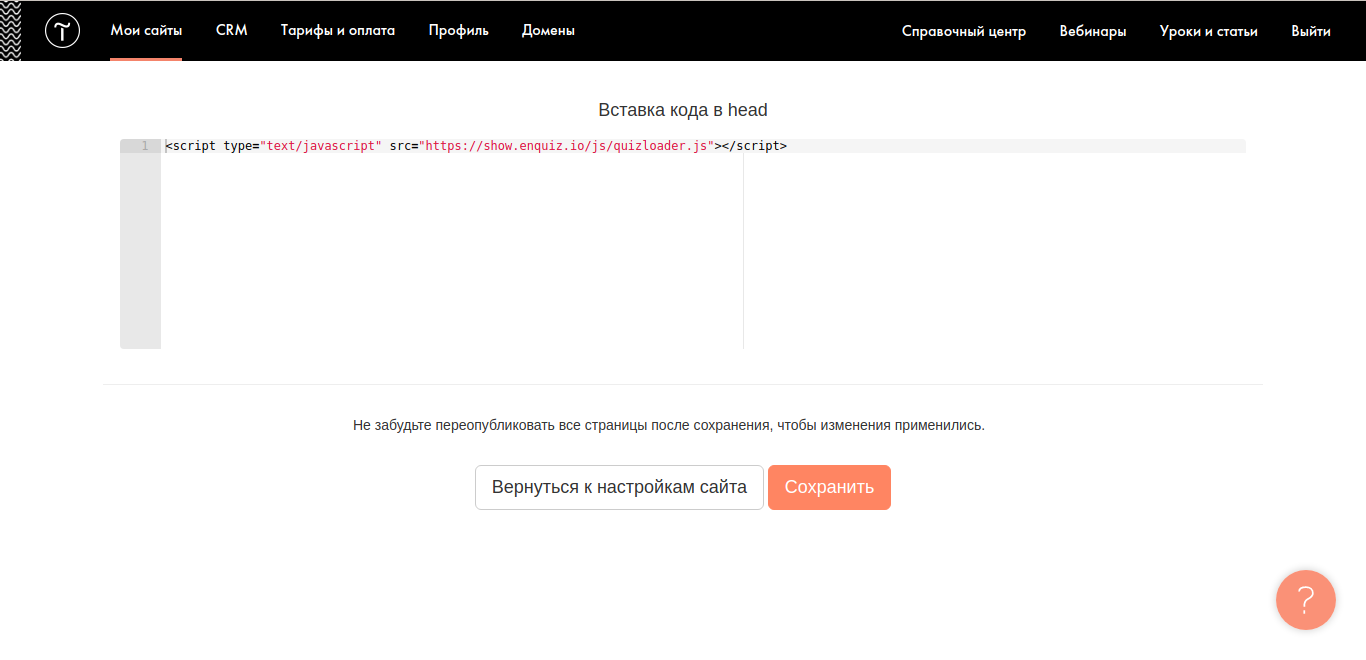
- Скопируйте в появившийся текстовый редактор код подключения (см. пункт №1 данной инструкции).
Блок кода:
<script type="text/javascript" src="https://show.enquiz.io/js/quizloader.js"></script>
Нажмите кнопку “Сохранить”. И далее нажмите “Вернуться к настройкам сайта”.

Если Вы устанавливаете «код инициализации» на сайт Tilda, у которого уже создано несколько страниц, то все страницы нужно переопубликовать (зайдите в Tilda на каждую старую страницу и нажмите кнопку «Опубликовать»).
- Теперь в редакторе Tilda зайдите на страницу сайта, на которой Вы хотите отобразить квиз. И далее возможны два варианта установки - встроенный/смешанный режим или диалоговый режим.
В настройках конкретного квиза на стороне Enquiz не забудьте выбрать нужный режим отображения - встроенный/смешанный или диалоговый.
Установка для режима встроенный/смешанный.
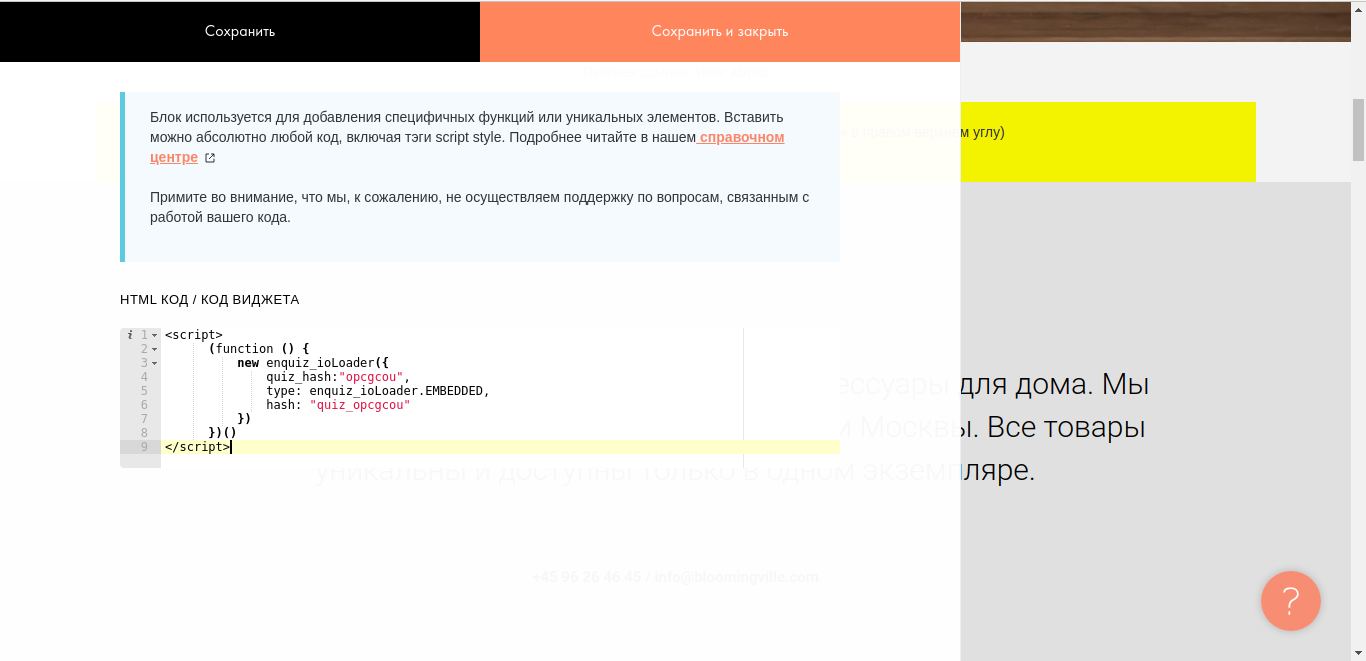
В редакторе страницы Tilda наведите курсор на блок, после которого нужно отобразить квиз — на нижней границе этого блока появится кнопка с символом «+». Нажмите её - откроется “Библиотека блоков”. Выберите “Другое”. И в появившемся дополнительном меню выберите “HTML код” — блок будет вставлен в редактор. Далее наведите курсор на созданный блок — появится панель инструментов, в которой нажмите “Контент”. Скопируйте в появившийся текстовый редактор «код инициализации встроенный/смешанный» (см. пункт №1 данной инструкции).
Если в настройках квиза на стороне Enquiz выбран встроенный режим:
<script>
(function () {
new enquiz_ioLoader({
quiz_hash:"opcgcou",
type: enquiz_ioLoader.EMBEDDED,
hash: "quiz_opcgcou"
})
})()
</script>
Если в настройках квиза на стороне Enquiz выбран смешанный режим:
<script>
(function () {
new enquiz_ioLoader({
quiz_hash:"opcgcou",
type: "built-in-dialog",
hash: "quiz_opcgcou"
})
})()
</script>

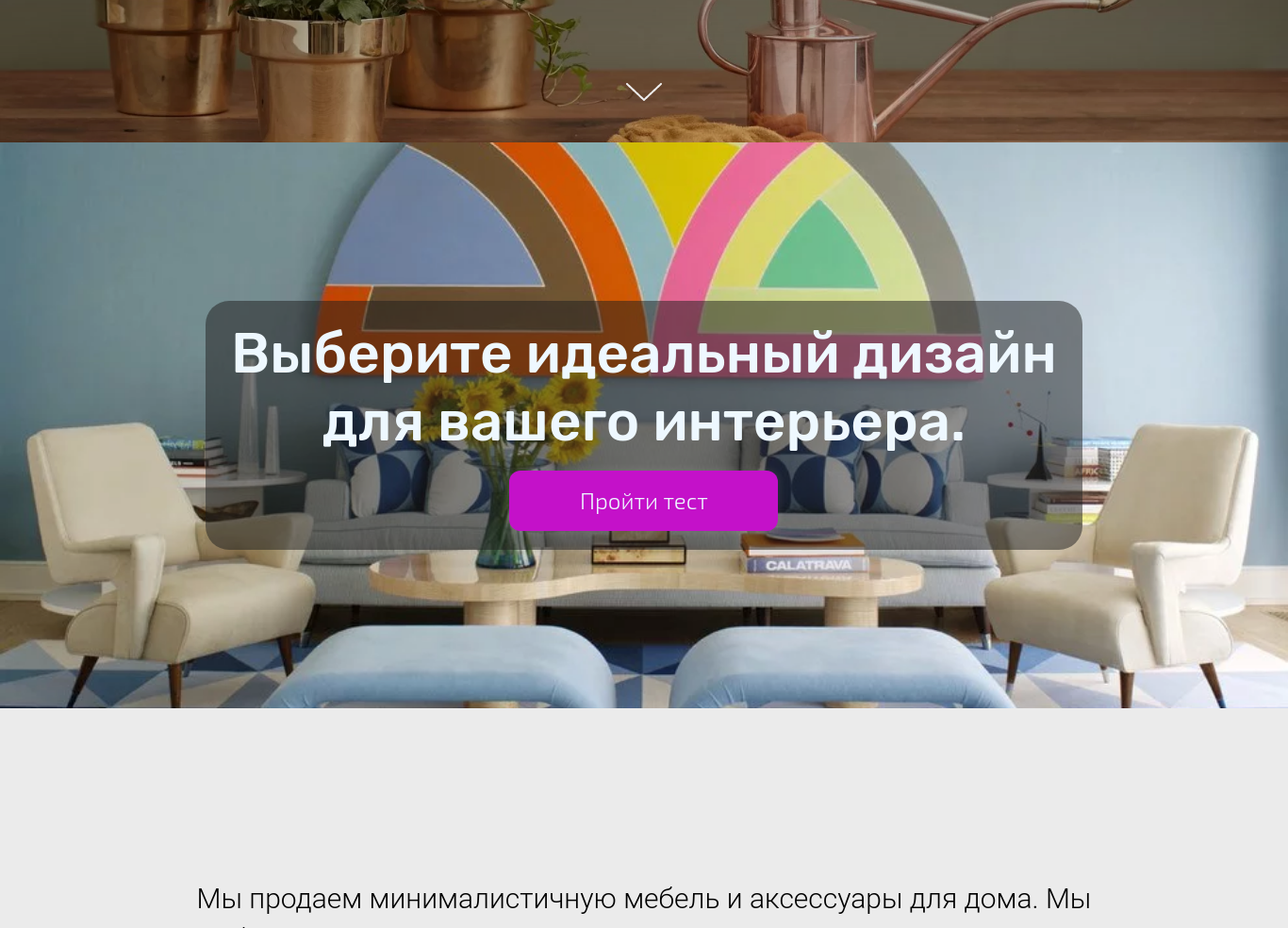
Теперь нажмите “Сохранить и закрыть”. Опубликуйте страницу. Перейдите по её адресу и проверьте, что квиз установлен и работает нормально.

Установка для режима диалоговый
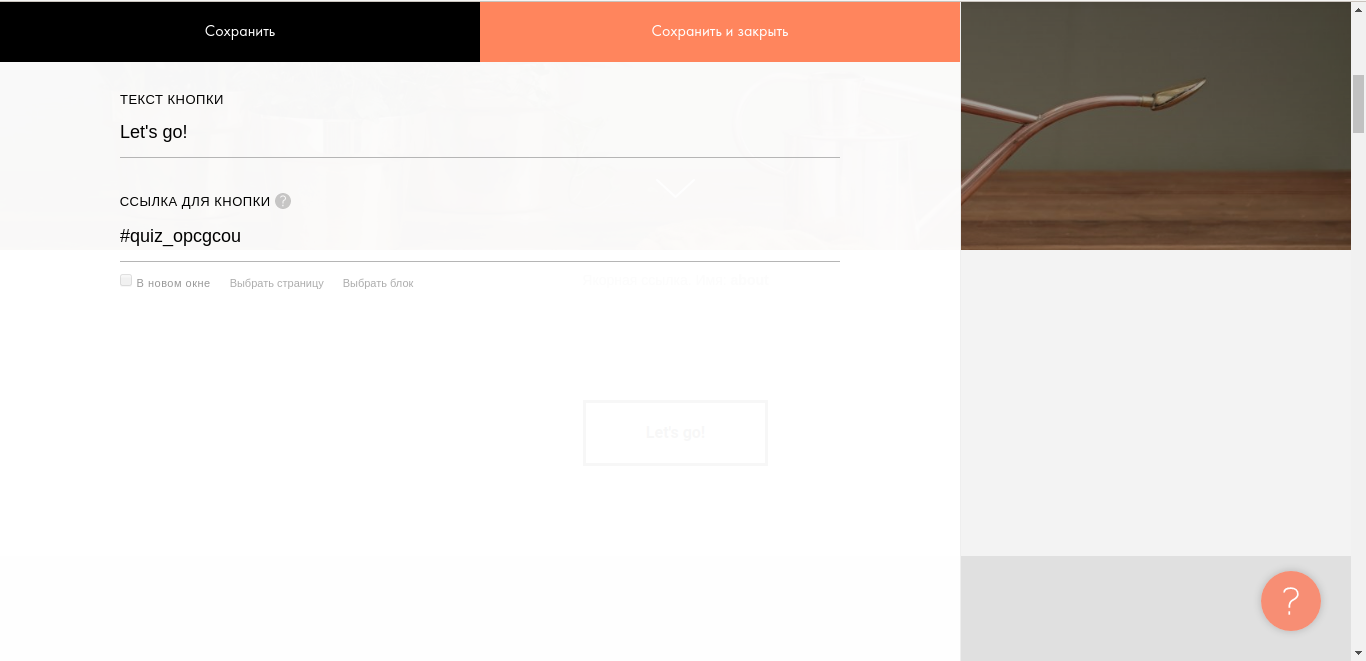
В редакторе страницы Tilda наведите курсор на блок, после которого нужно вставить кнопку для открытия квиза — на нижней границе этого блока появится кнопка с символом «+». Нажмите её — откроется “Библиотека блоков”. Выберите пункт “Форма и кнопка” и в появившемся дополнительном меню выберите блок “Кнопка” — кнопка будет вставлена в редактор. Наведите на неё курсор — отобразится панель инструментов, в ней нужно нажать “Контент”. Во всплывающем окне установите ссылку для кнопки:
#quiz_opcgcou
И нажмите “Сохранить и закрыть”.

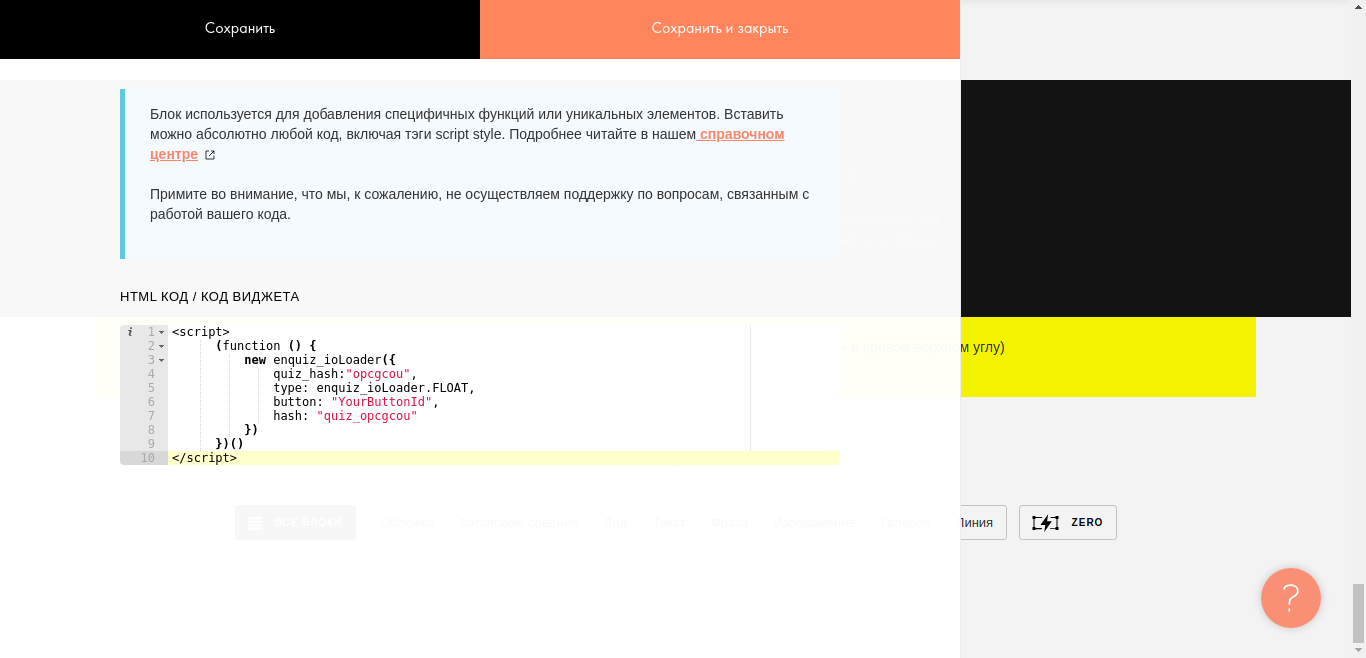
Далее перейдите в самый низ редактора страницы Tilda. Наведите курсор на самый последний блок — на его нижней границе появится кнопка с символом «+», нажмите её. Откроется “Библиотека блоков”, выберите “Другое” и в появившемся дополнительном меню выберите “HTML-код” — блок будет вставлен в редактор. Наведите курсор на созданный блок — появится панель инструментов, в которой нужно нажать “Контент”. В открывшийся текстовый редактор скопируйте «код инициализации диалоговый» (см. пункт №1 данной инструкции).
<script>
(function () {
new enquiz_ioLoader({
quiz_hash:"opcgcou",
type: enquiz_ioLoader.FLOAT,
button: "YourButtonId",
hash: "quiz_opcgcou"
})
})()
</script>
Указанная ранее ссылка для кнопки (в нашем примере — это #quiz_opcgcou) и параметр hash в «коде инициализации диалоговый» (в нашем примере — это quiz_opcgcou) должны совпадать, за исключением начального символа решетки «#» в ссылке для кнопки.

Далее нажмите “Сохранить и закрыть”. Теперь опубликуйте страницу, перейдите по её адресу и проверьте, что квиз открывается при нажатии на добавленную кнопку и работает нормально.