Установка на Wordpress
Установка квиза Enquiz на сайт, сделанный в Wordpress
В нашей инструкции мы используем самую свежую версию Wordpress на момент написания (Wordpress 5.4). Если у Вас более старая версия Wordpress, возможны отличия в панели управления Wordpress и процессе установки квиза.
Установка квиза Enquiz на сайт, созданный в Wordpress, происходит за несколько шагов:
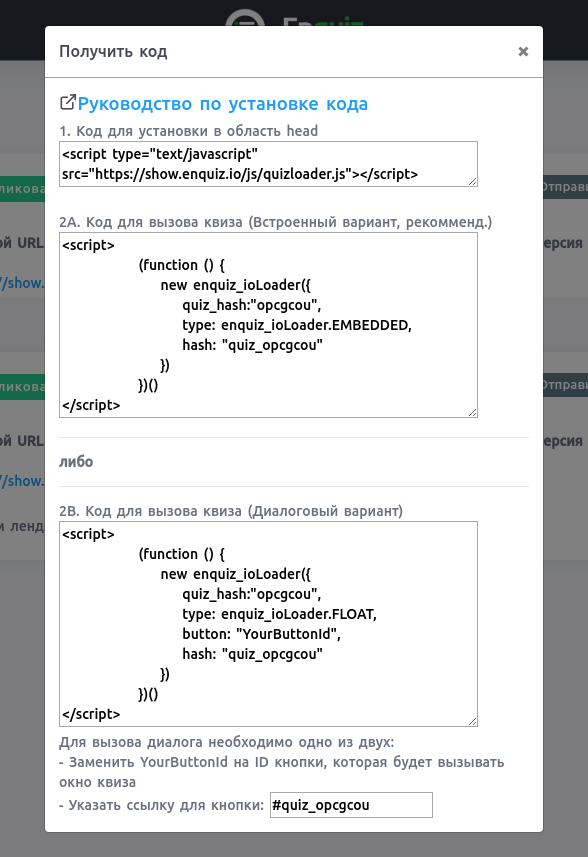
- Для квиза, который нужно установить на Wordpress, получите код интеграции, следуя рекомендациям Общей инструкции. Обязательно потребуется код из блока 1 (далее код подключения). А также - в зависимости от нужного режима отображения квиза — либо код из блока 2А (далее код инициализации встроенный), либо код из блока 2В (далее код инициализации диалоговый).

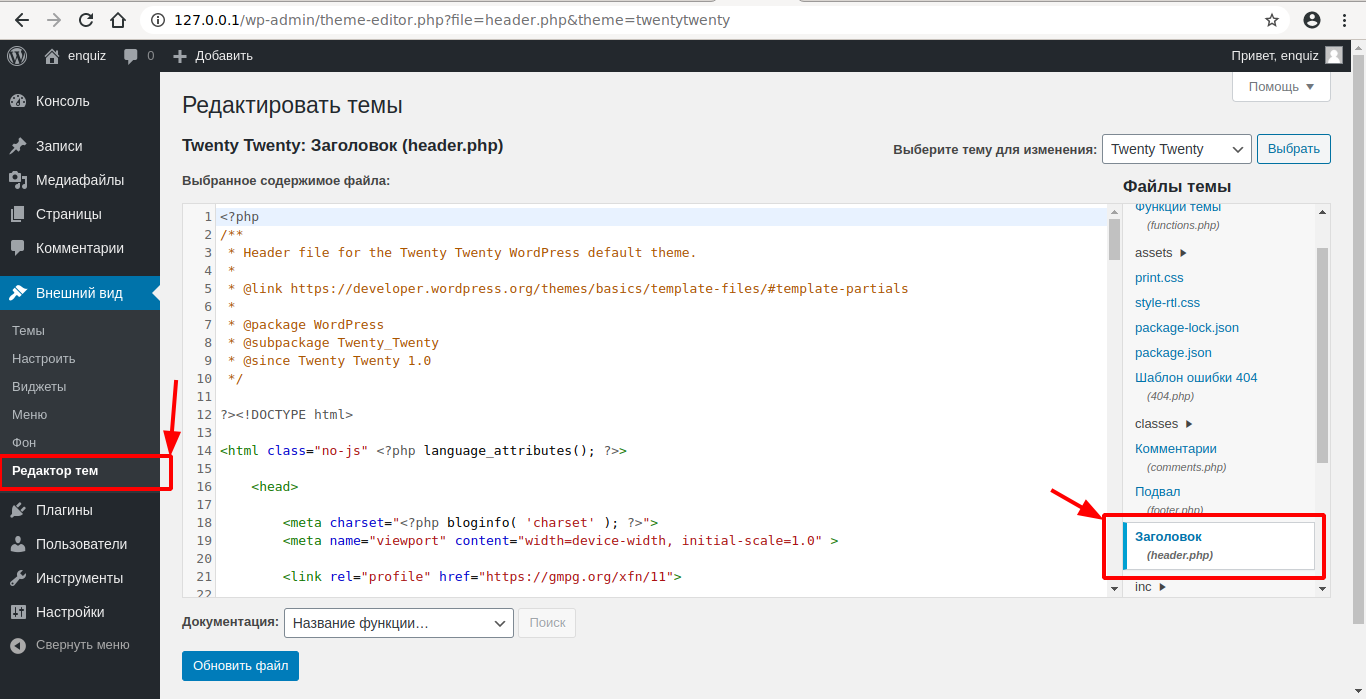
- Зайдите в панель управления Wordpress под учётной записью администратора и перейдите в редактор тем. Далее выберите в редакторе файл header.php.
На иллюстрациях показан код базовой темы Wordpress (Twenty Twenty). Код header.php Вашей темы оформления может отличаться.

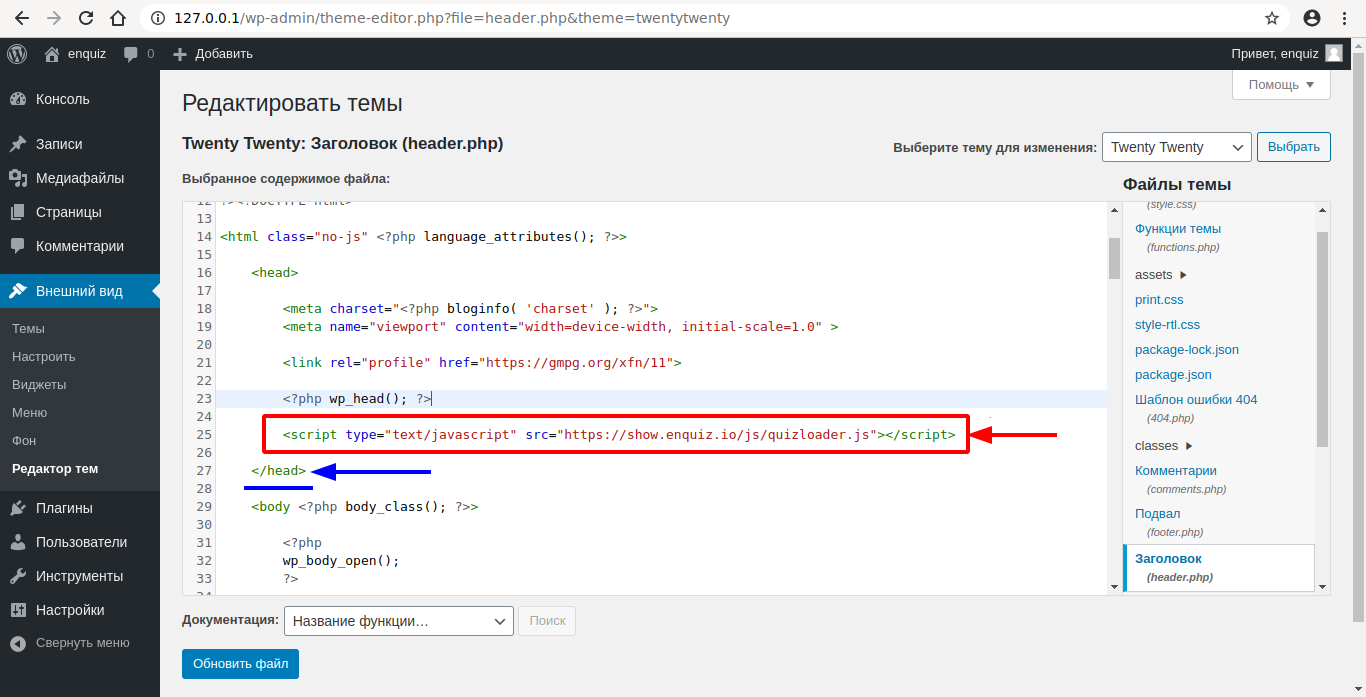
- В header.php найдите тег
</head>(“закрывающий хед”).
Содержимое header.php может отличаться в зависимости от выбранной темы оформления Wordpress. Однако тег </head> (“закрывающий хед”) в нём однозначно должен присутствовать.
Разместите код конфигурации прямо перед </head>:
<script type="text/javascript" src="https://show.enquiz.io/js/quizloader.js"></script>
Нажмите кнопку “Обновить файл”.

- Теперь в панели управления Wordpress перейдите в раздел “Страницы” и откройте для редактирования страницу, на которую нужно установить квиз.

Далее возможны два варианта установки - встроенный или диалоговый.
В настройках квиза на стороне Enquiz не забудьте выбрать нужный режим отображения - встроенный или диалоговый.
Установка для режима встроенный:
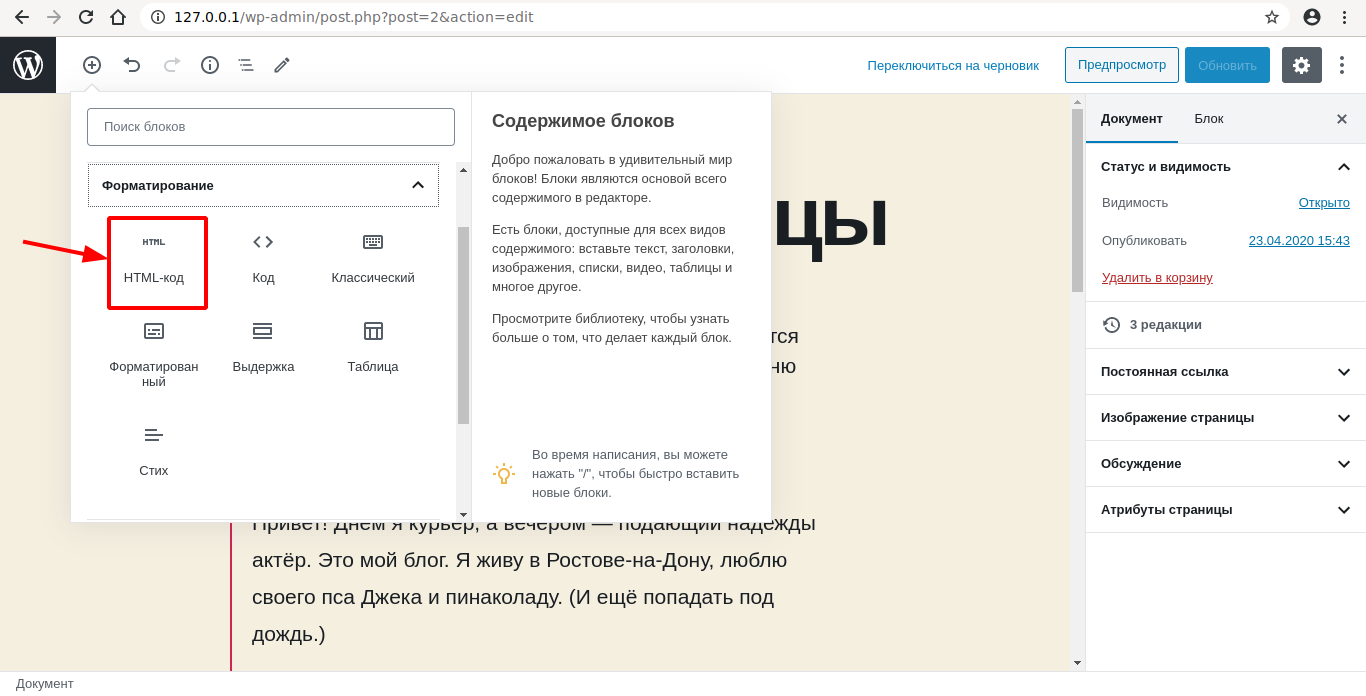
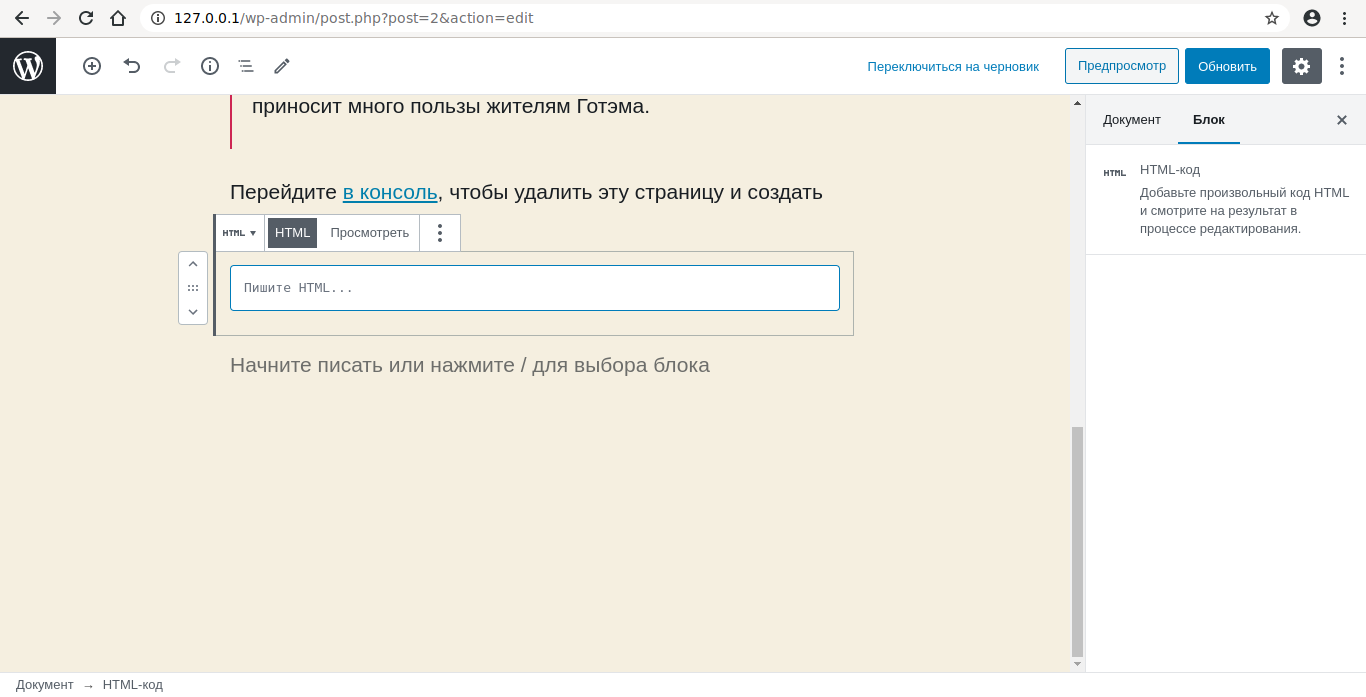
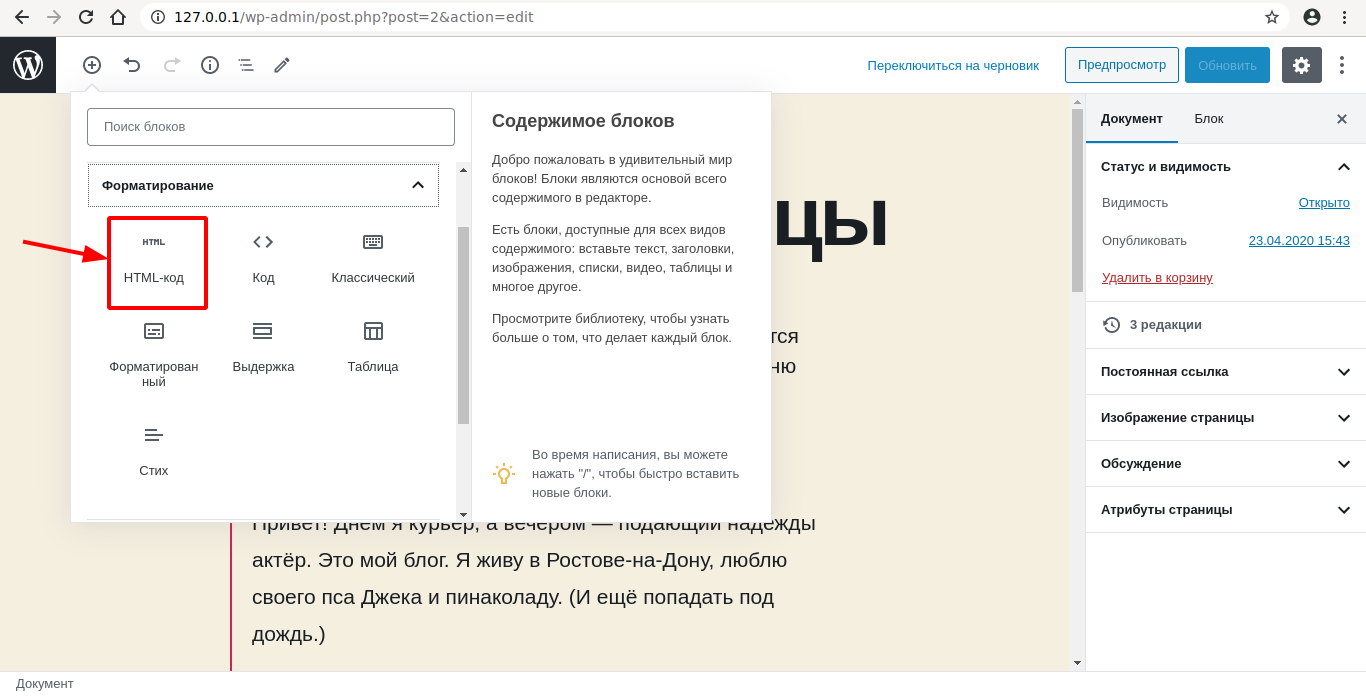
Добавьте на страницу новый блок под названием “HTML код”.


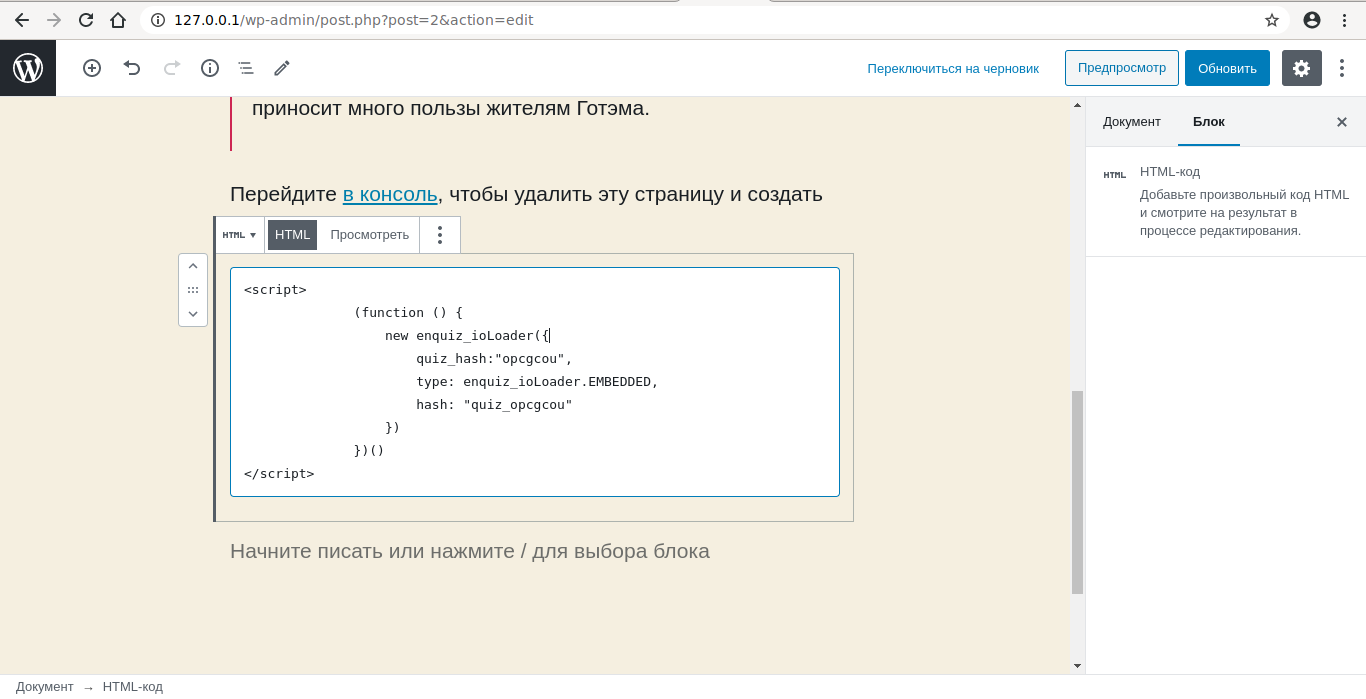
Внесите в только что добавленный блок код инициализации встроенный:
<script>
(function () {
new enquiz_ioLoader({
quiz_hash:"opcgcou",
type: enquiz_ioLoader.EMBEDDED,
hash: "quiz_opcgcou"
})
})()
</script>

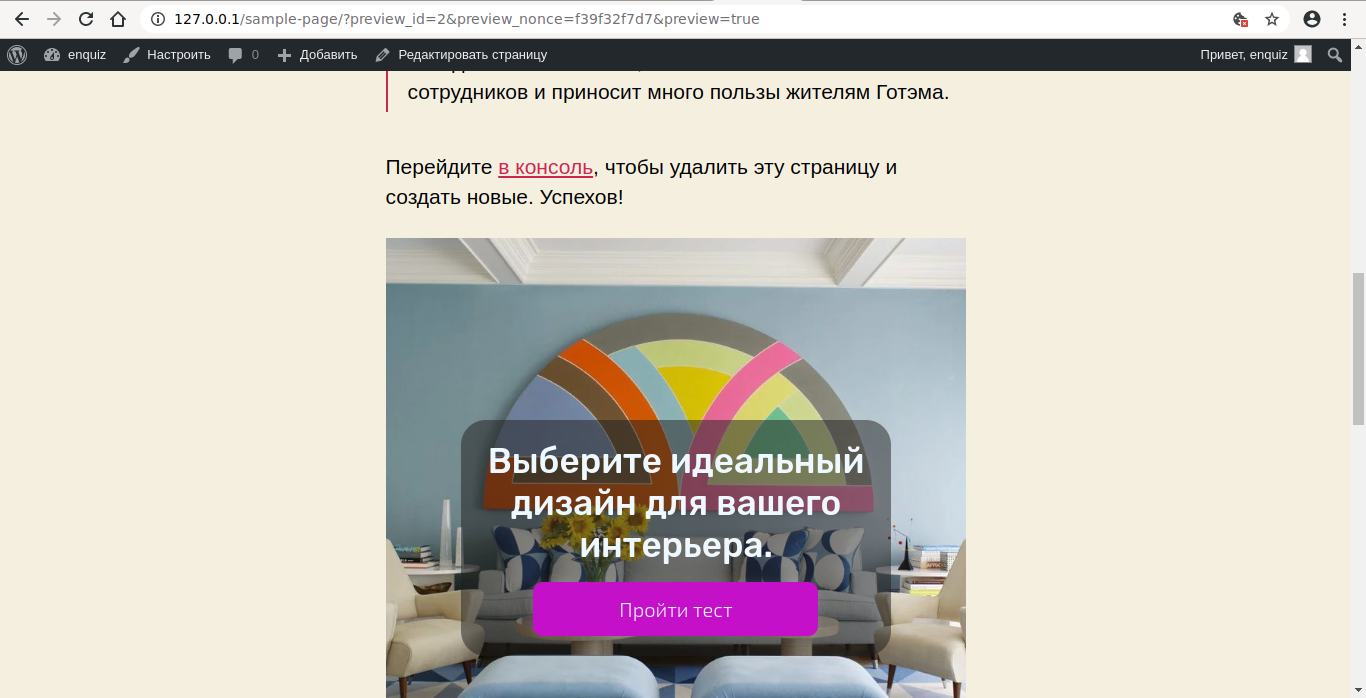
Сохраните страницу и перейдите в режим предпросмотра, чтобы убедиться, что квиз установлен правильно и работает нормально.

Установка для режима диалоговый:
Добавьте на страницу новый блок под названием “HTML код”.

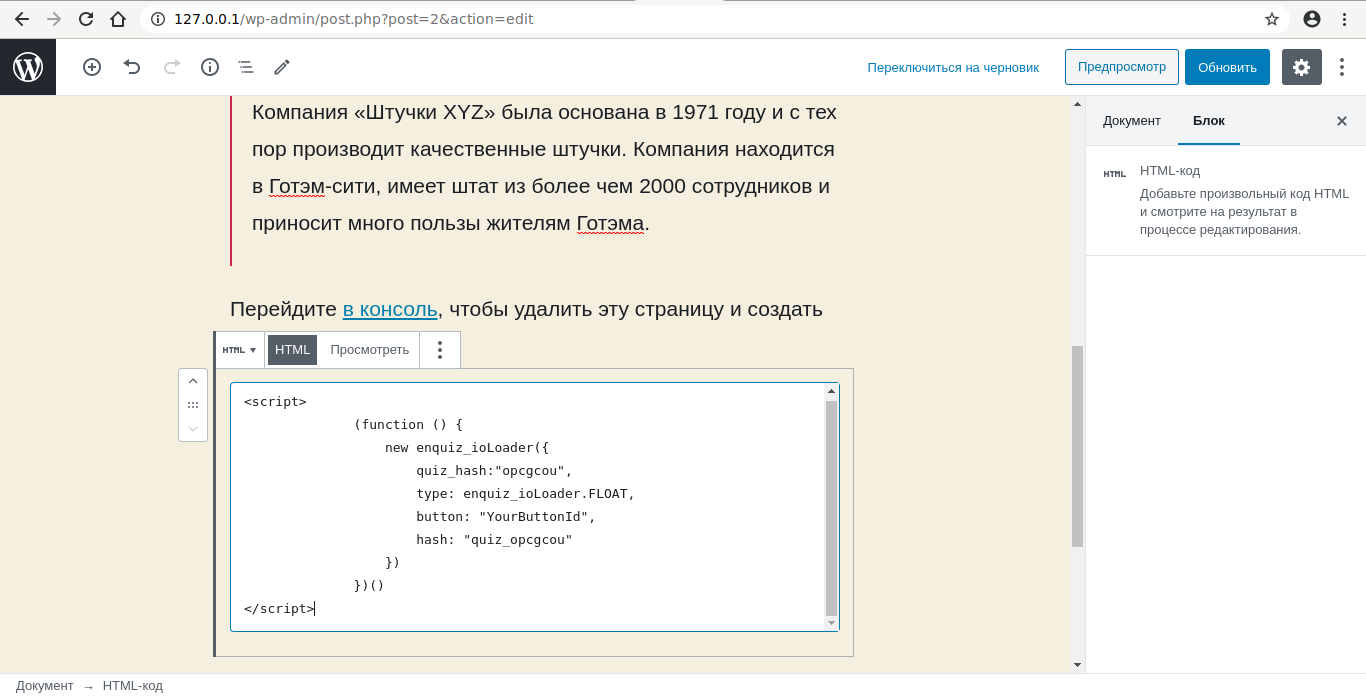
Внесите в только что добавленный блок код инициализации диалоговый:
<script>
(function () {
new enquiz_ioLoader({
quiz_hash:"opcgcou",
type: enquiz_ioLoader.FLOAT,
button: "YourButtonId",
hash: "quiz_opcgcou"
})
})()
</script>

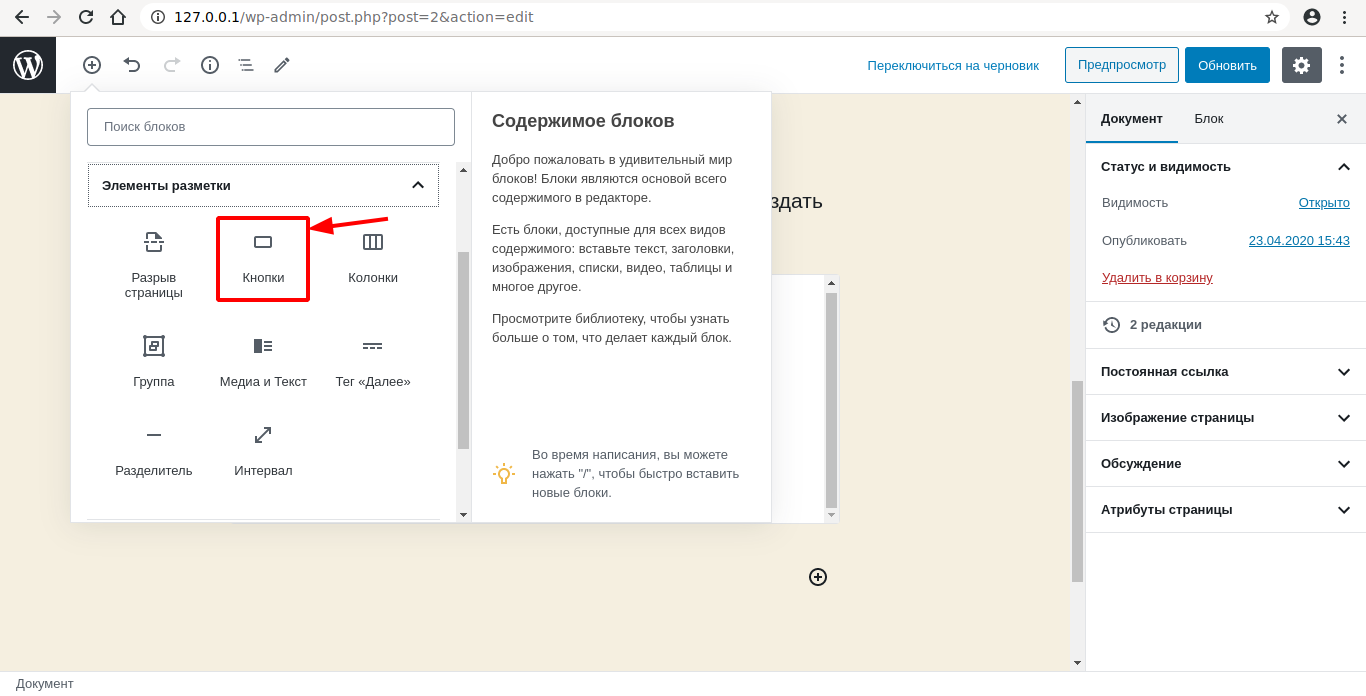
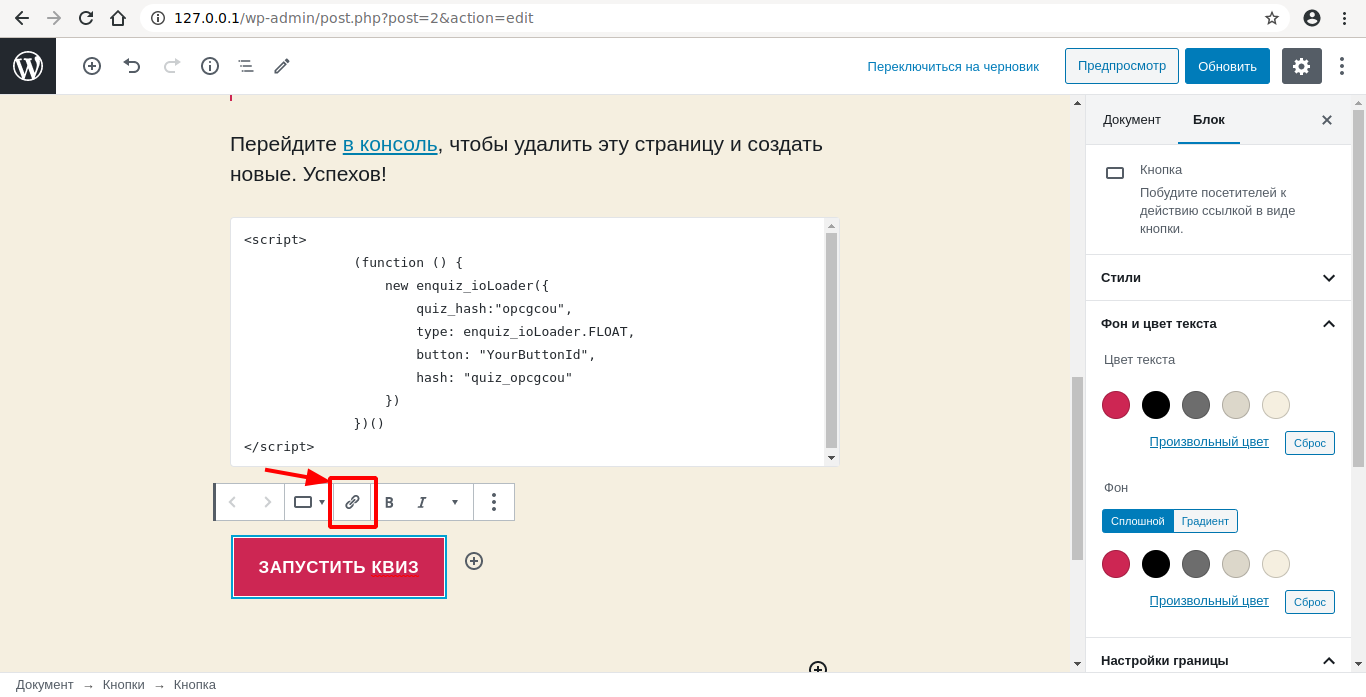
Теперь добавьте блок под названием “Кнопки”.

Впишите название для добавленной кнопки и в её панели инструментов нажмите “Ссылка”.

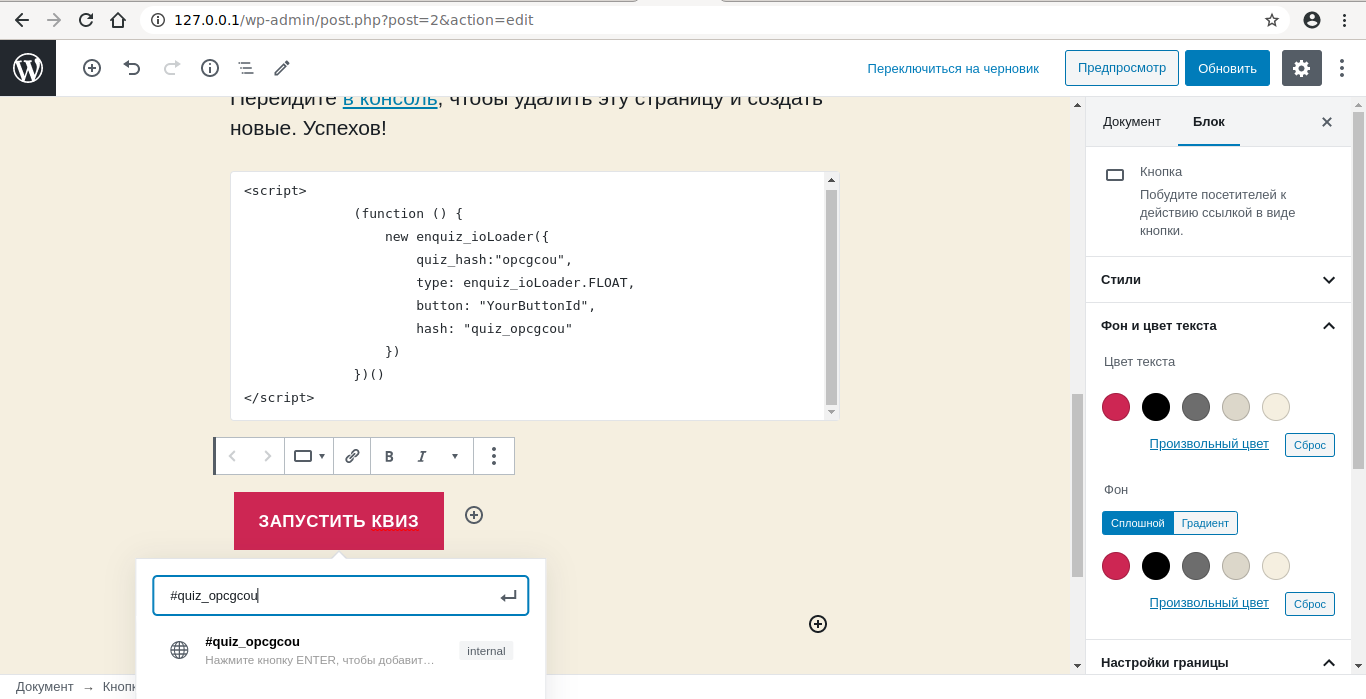
Появится всплывающее окно, в котором укажите следующий адрес:
#quiz_opcgcou

Обратите внимание - указанный адрес ссылки для кнопки (в нашем примере — это #quiz_opcgcou) и параметр hash в коде инициализации диалоговый (в нашем примере — это quiz_opcgcou) должны совпадать, за исключением начального символа решетки “#” в адресе для кнопки.
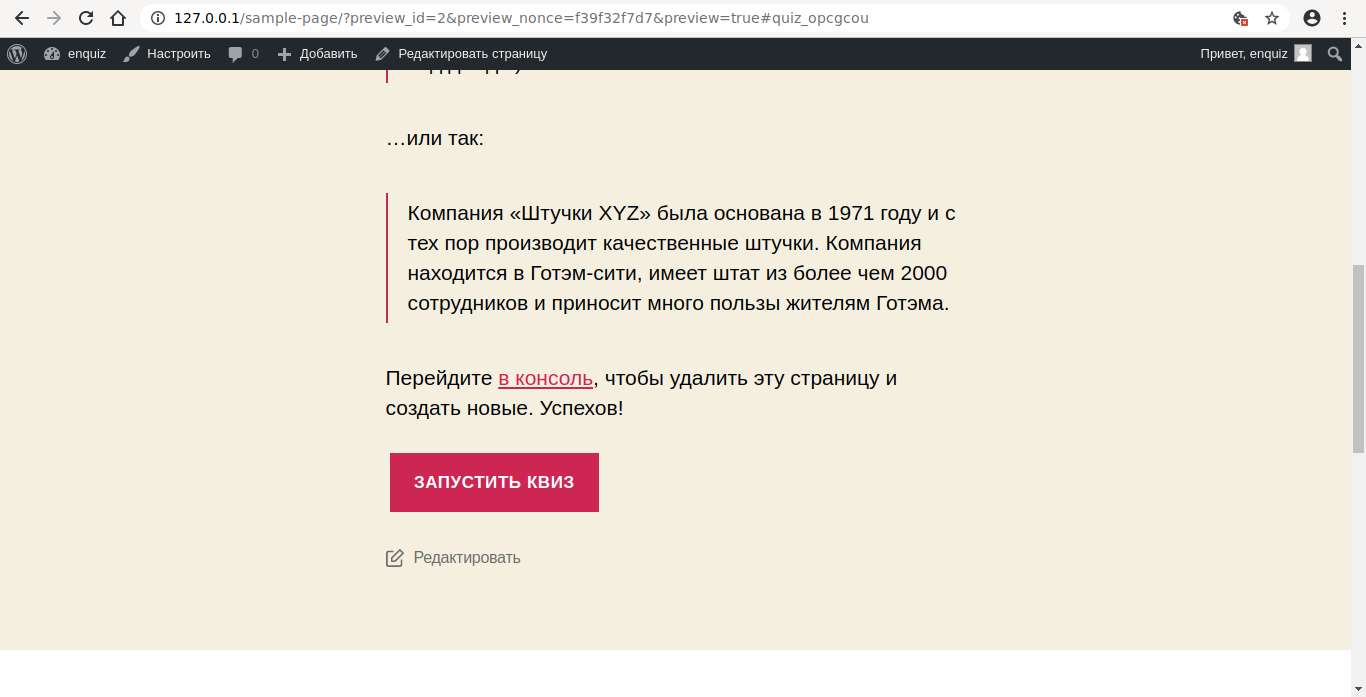
Сохраните изменения, перейдите в режим предпросмотра и убедитесь, что кнопка установлена правильно.

Проверьте, что при нажатии на кнопку квиз открывается в сплывающем окне и работает нормально.